Freeze n ‘ Breeze
Creating a service for lazy ice cream lovers
Project Overview
As part of my Web Design certification program, I was prompted to build a delivery service for a local restaurant. I wanted to design a website that delivers customizable ice cream to your door.
The main objective was to design a website that allows users to order customized ice cream.
UX Toolkit
Treejack
Milanote
Canva
Balsamiq
Adobe XD
UX Skills
Strategy & Information Architecture
User Personas
Wireframes
Moodboards
Mockups
Prototypes
The Process
Strategy
Understanding the “Who”
The first step to almost any user-centric project is to understand who your target audience is. I made sure to not only identify the demographic, but to imagine who they are in detail through user personas. This exercise helps to better understand the user needs.
I determined the audience will be students from middle school - university, as well as parents with young kids. The user personas below illustrate this demographic.
Scope
Understanding the “What”
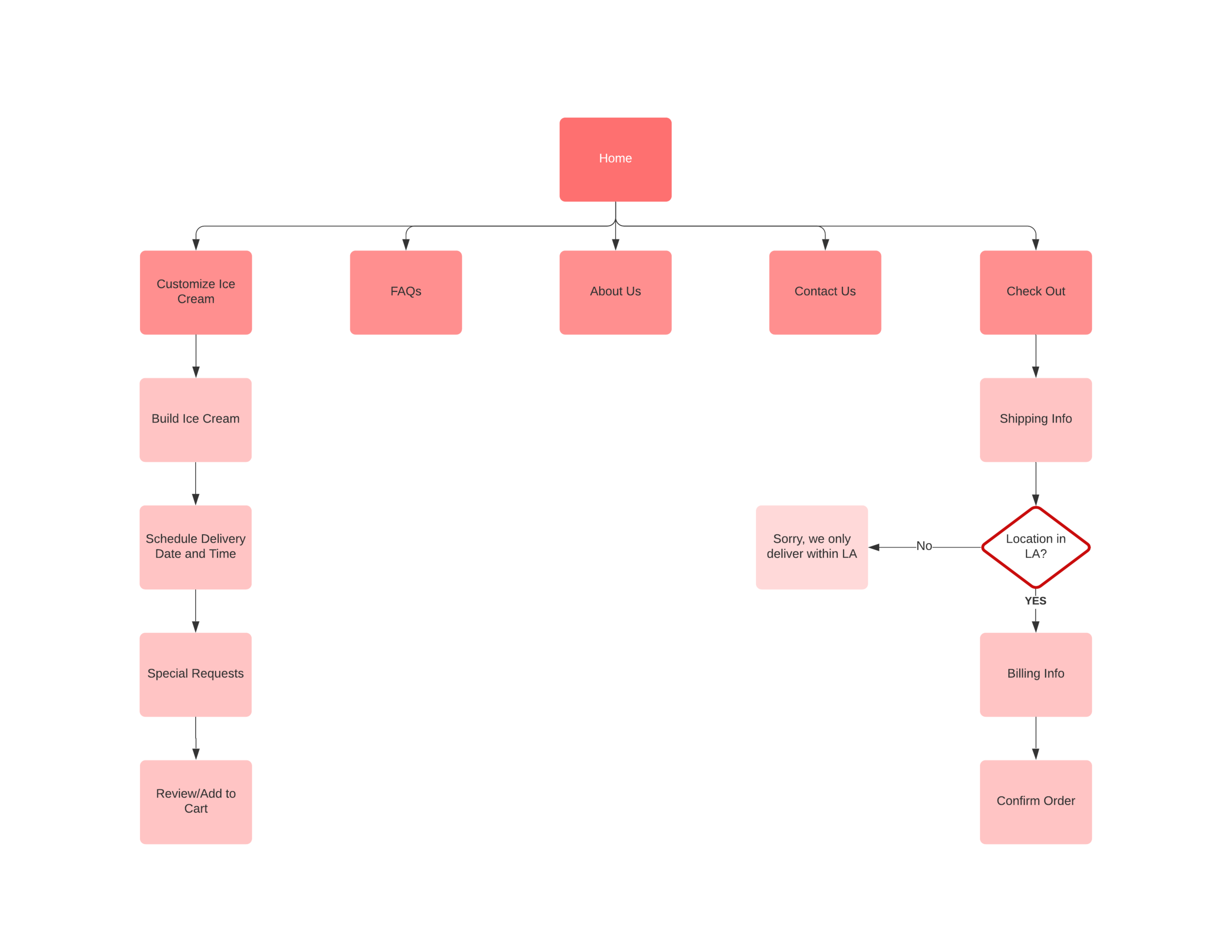
Next, I needed to understand what the site entails. I like to ask, what do we need in terms of content and function? A sitemap helps organize the flow of information and serves as the skeleton for the design.
Wireframes
As described above, the user needs, client needs, and sitemap served as a guide for my design. Below is a low fidelity design that encompasses important content and functionality requirements.
Here we have mobile wireframes with a single call to action on the homepage to “Order Now”. The customization process was inspired by the “Build your pizza” feature on Dominos, where the graphic changes as you build. I wanted this to be a visually dynamic website with modern animations. Made in Balsamiq.
Mockups
Before jumping into the design, I created a moodboard to draw inspiration from. Graphics were designed in Canva and Adobe XD.
Inspired by pastel/cotton candy tones with fun and playful graphics
Designing the ice cream tub
And finally, the finished project…
Made in Adobe XD
Click below to see full prototype
Made in Adobe XD